
SEO, SEM и интернет-маркетинг: что между ними общего?
Вы когда-нибудь задумывались о значении цвета в брендинге? Эти корпорации понимают, что правильное использование цвета является жизненно важным фактором для создания положительного имиджа среди потребителей. Цвет играет огромную роль в ассоциативной памяти. Он стимулирует все чувства, мгновенно передавая сообщение.








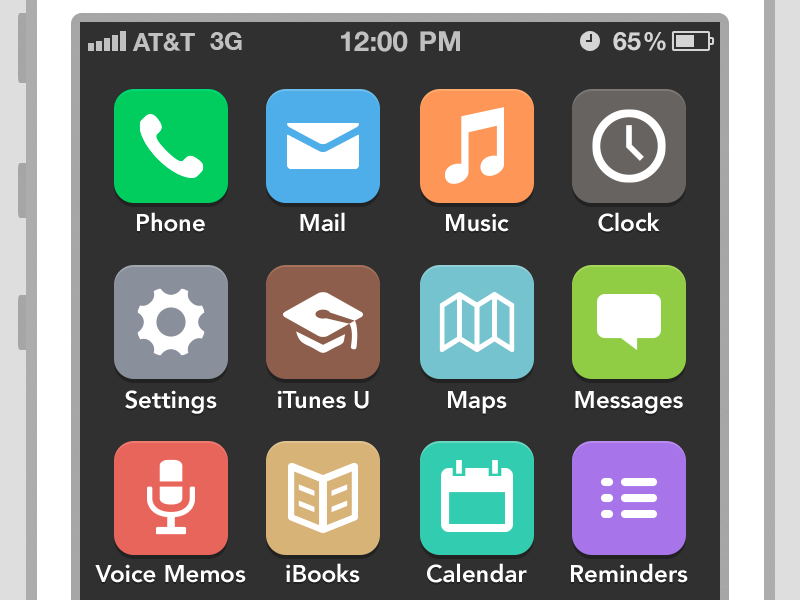
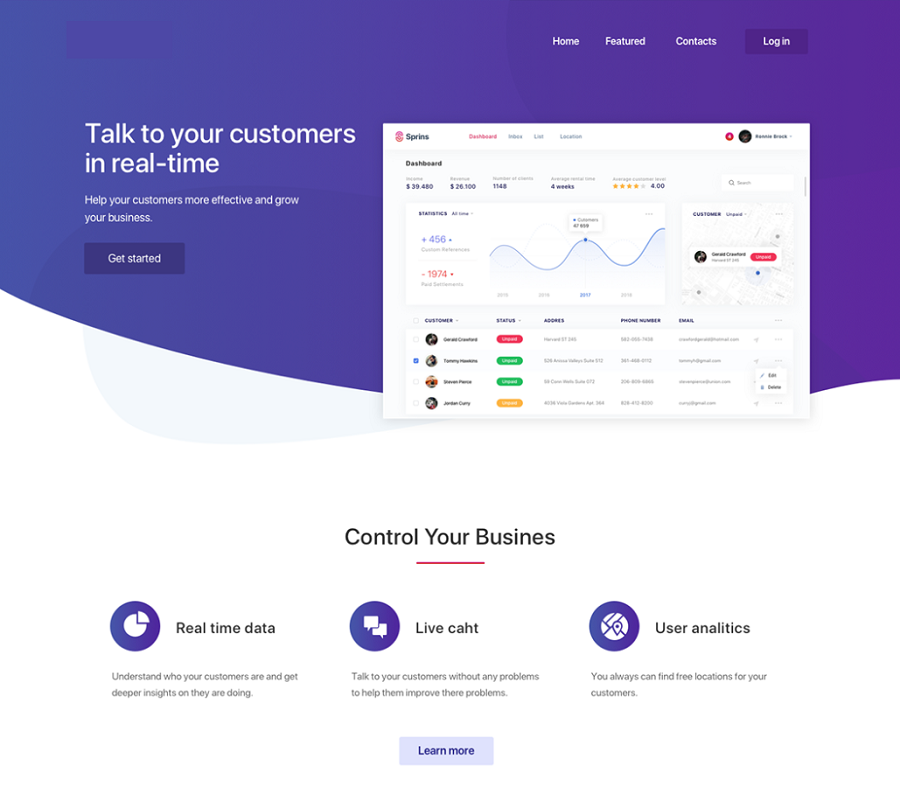
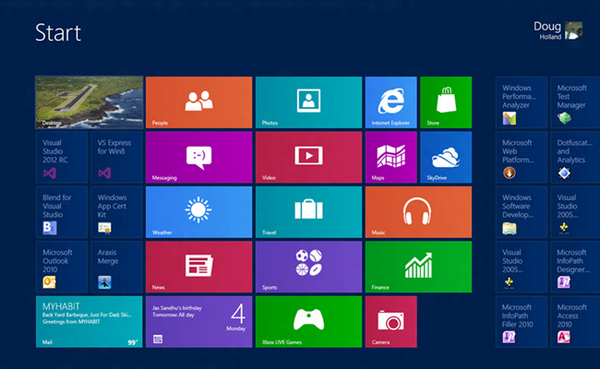
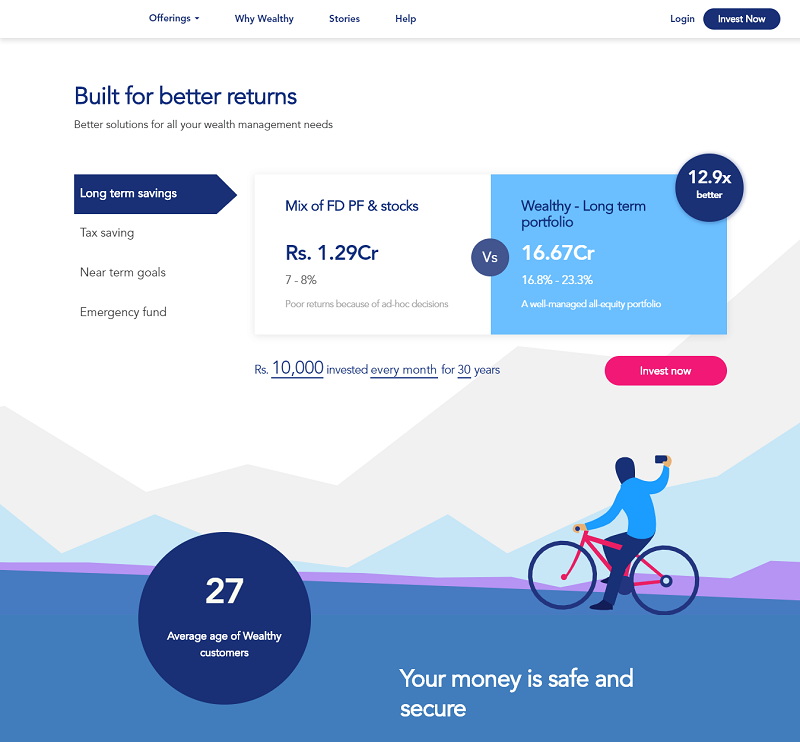
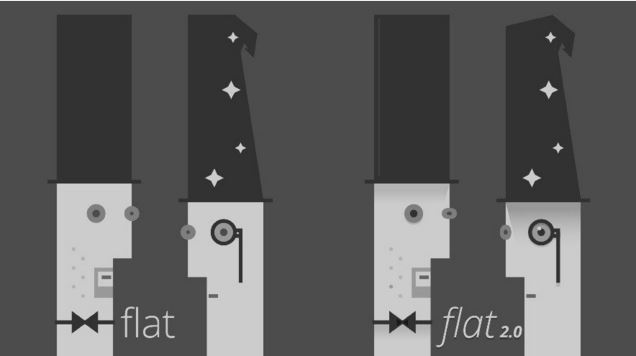
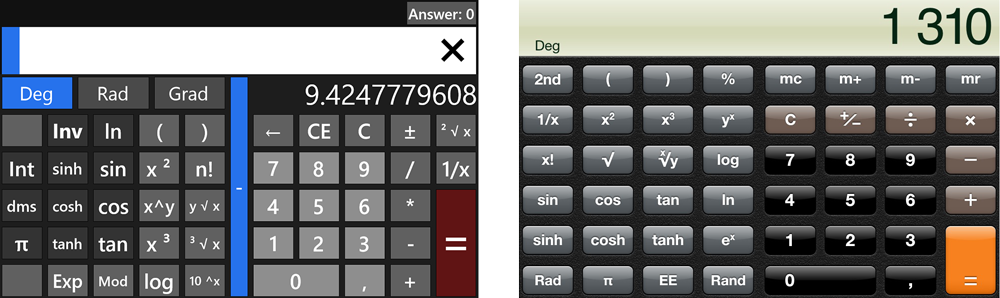
Термин «плоский дизайн» от англ. В последние несколько лет этот вид дизайна превратился в мэйнстрим — даже крупнейшие компании применяют его при создании сайтов и лендингов. В чем же причина возрастающей популярности flat дизайна? Если ответить в двух словах: он реально работает! Плоский дизайн может помочь вам усовершенствовать пользовательский опыт как на лендингах, так и в мобильных приложениях.






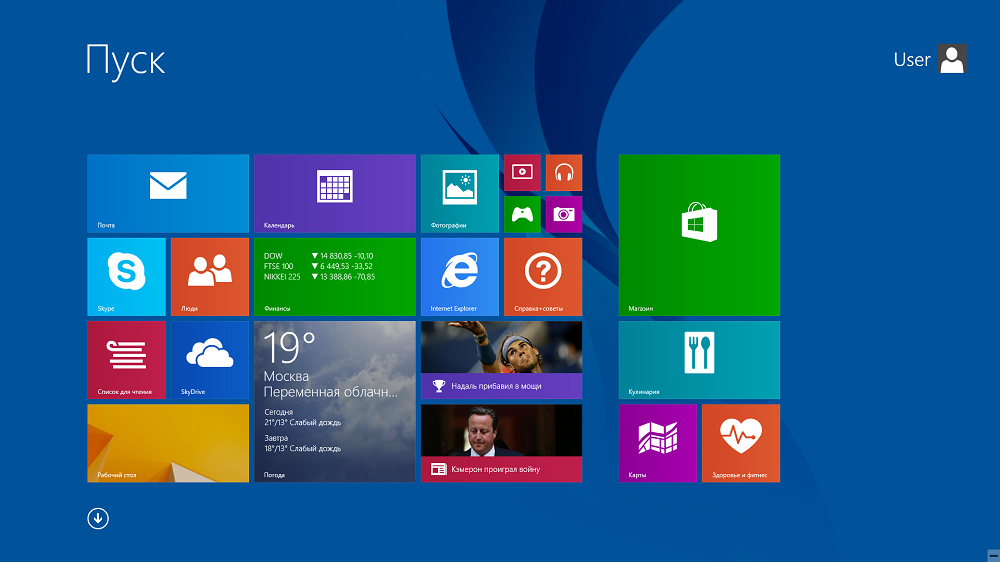
За последние годы произошел стремительный скачок в дизайне интерфейсов — от трехмерных и скевоморфичных к плоским и минималистичным. И пусть этот тренд стал уже повсеместным, будет не лишним проанализировать, как это случилось и как повлияло на дизайн интерфейсов в целом. Как наше коллективное бессознательное перешло от любви к текстурам, выпуклостям и теням к однотонным полям и простой типографике? Данная метаморфоза обусловлена многими причинами, и в этой статье мы перечислим некоторые из них, а также дадим рекомендации по созданию эффективного плоского дизайна. Будучи постоянно в сети, мы вынуждены работать с нескончаемым потоком информации, порой важной и значимой, но чаще всего — нет. Мы постоянно оцениваем, фильтруем и, конечно, создаем контент, и это довольно трудоемкое занятие.